

L’atelier RUX (rethinking UX) est de réaliser une interface adaptée et compréhensible pour l’utilisateur, pour une navigation facile et rapide”
Le directeur de la Haute école Albert Jacquard nous à donner une mission !
Repenser notre cours de récré
Notre budget est limité à 200k€ +-


Et c’est à ce moment précis que l’on a mis la première vitesse.
Notre tout nouvel atelier consistait à repenser l’usage de la cour en proposant des moyens d’agencement. Pour réaliser cela, on a eu recours à notre stratégie d’apprentissage !
La fusion d'un travail collaboratif, des travaux de recherches qui nous permettent d’aller découvrir le monde extérieur et nos utilisateurs et le travail pratique, ainsi que la partie individuelle pour mettre en œuvre notre site web, qui représente le fruit de notre travail. On réalisera alors notre étude de cas ! Notre Case-study pour faire plus élégant.
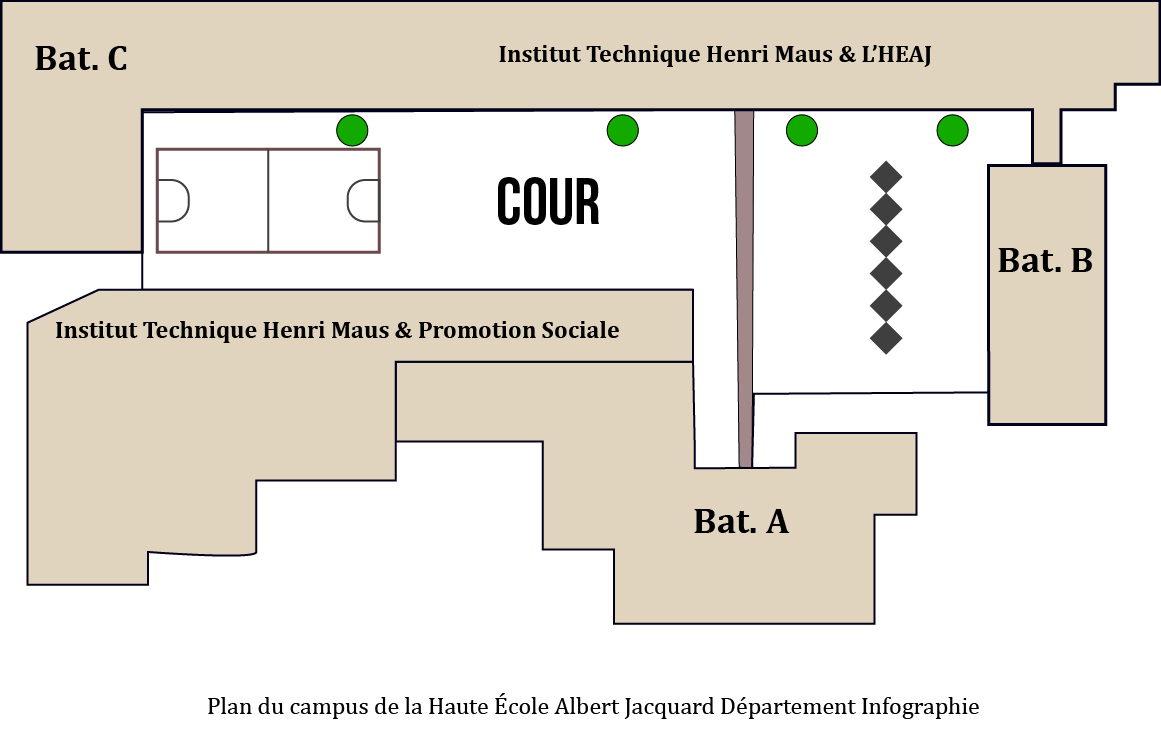
La première étape à été d'observer la cour afin d'avoir un visuel plus globale sur la cour.
Une fois terminé, la classe qui était bavarde se retrouve tout de suite dans un silence le plus total. J'écrivais beaucoup de questions que je pourrais poser au directeur. Seulement les questions n’ont pas été posées dans un ordre précis.
Le directeur, celui qui était censé répondre à nos questions, a commencé à expliquer la situation. En faisant cela, il a transformé nos questions en réponses.
Voici les questions:
Aller sur MiroIl nous a expliqué son point de vue, sa vision des choses. Il avait en tête de créer un axe qui nous permettrait de nous diriger plus facilement vers le Bâtiment A, B et C. En gardant bien en tête que bien souvent, manque de place oblige sur les parkings, les gens se parquent à coté du préau.
Il imagine cela comme un Forum ( une zone de discussion). Où il y aurait la possibilité de manger, des lieux d’exposition, déco des murs, activités, zone de lecture. Distribution des diplômes. Lieu de concert. Boîte à livres.
Alors pour cette étape, je suis partie du principe que je ne sais pas ce qu'il faut pour résoudre ce besoin. Même si nos futurs utilisateurs sont des élèves comme moi et mes camarades, il est important de comprendre les utilisateurs, leurs raisonnements comment ils utilisent la cour, leur temps libre.
Et pour cela, on prépare un guide d'entretien

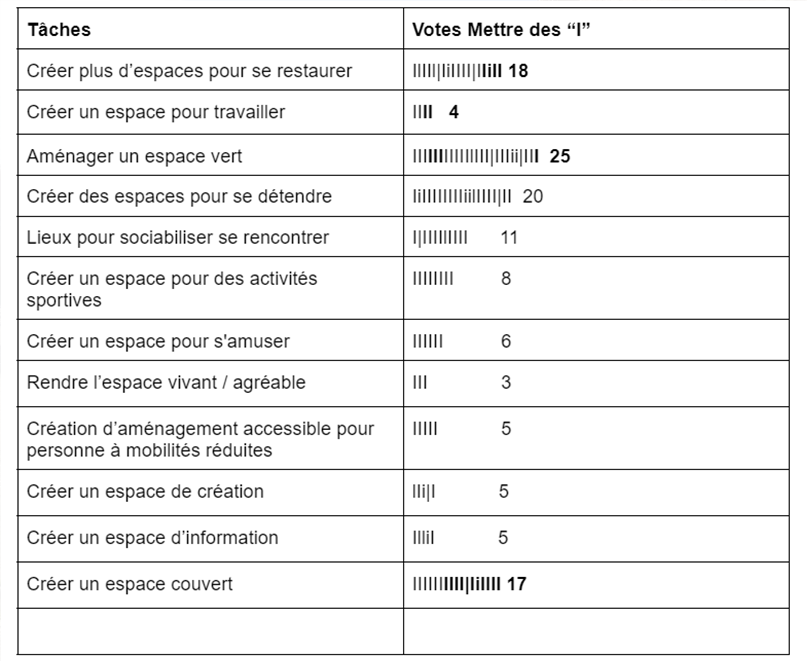
Le résultat de interviews ont démontré que ce qui revenait souvent était la volonté d’ajouter des verdures, ainsi qu’un espace pour travailler.
Suite à cela, on pouvait choisir quel Top task nous intéressait le plus parmis celle qu'on aurait voté.

Les User journey, est utilisés pour les recherches et améliorations selon un ou des problème(s) trouvé(s), cela permet d’améliorer nos projets et de trouver une solution plus optimale pour le projet. Slidez pour naviguer dans les différentes situations
Les croquis sont là pour prévisualiser nos idées à partir des informations que l'on a précieusement recueillies.
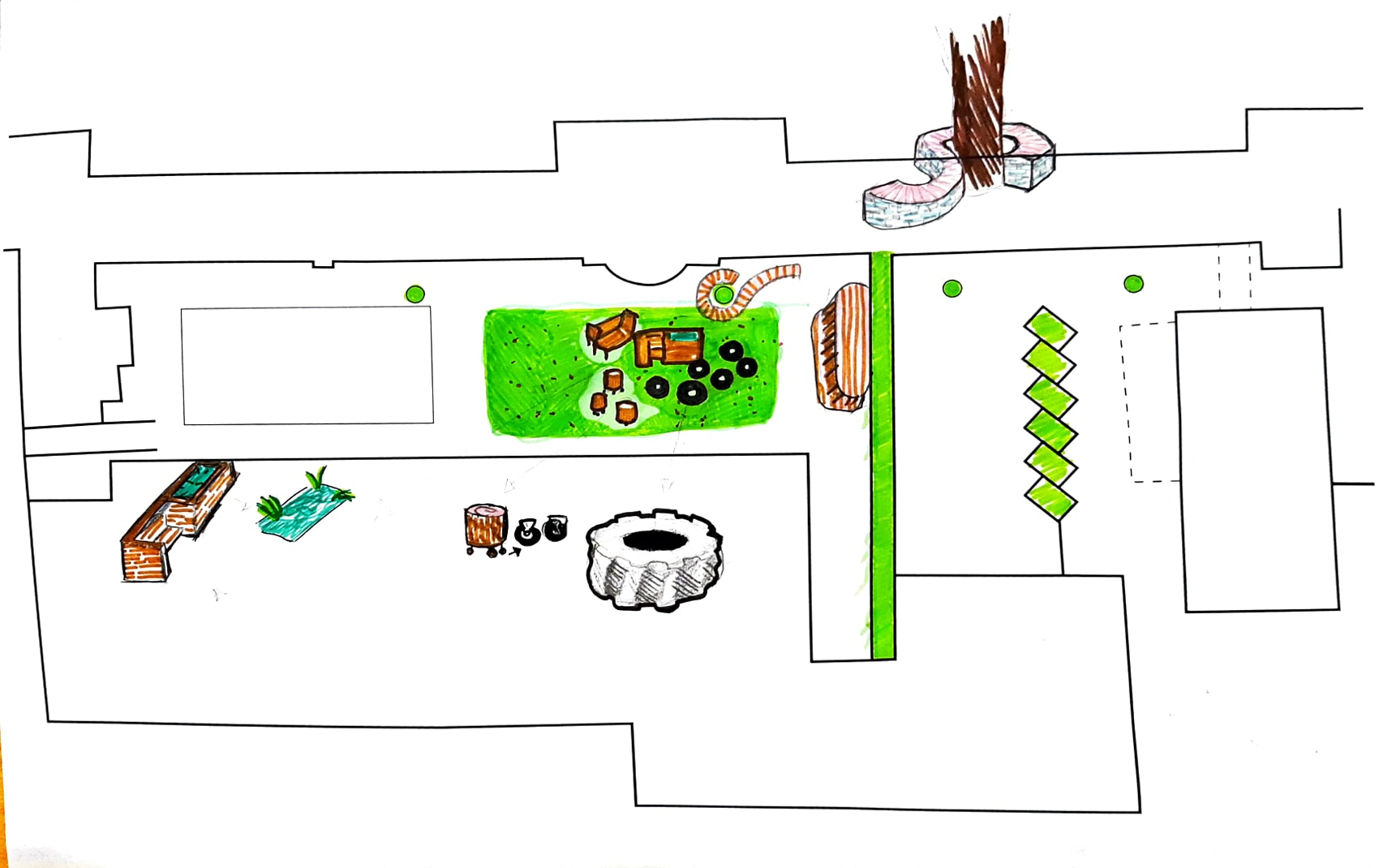
Cette partie qui suit le User Journey m'a permis de prévisualiser mes idées. Il suffit de rassembler ce que j'ai obtenu pour créer proprement mes éléments verts ainsi que un endroit pour se restaurer lorsqu'il pleut ou qu'il fait beau. J'ai trouvé pas mal d'éléments récupérable pour permettre de se soulager quant à la question du budget. Où du moins, comment les 200 000€ vont être distribué.



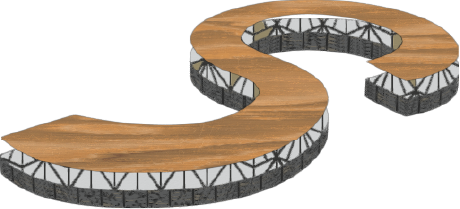
→ Le banc forme un S dont la boucle entoure l'arbre. Il est en bois pour la superficie du dessus, le reste pourrait des morceaux de pierres que l'on cellerait avec des tiges métalliques, par exemple.

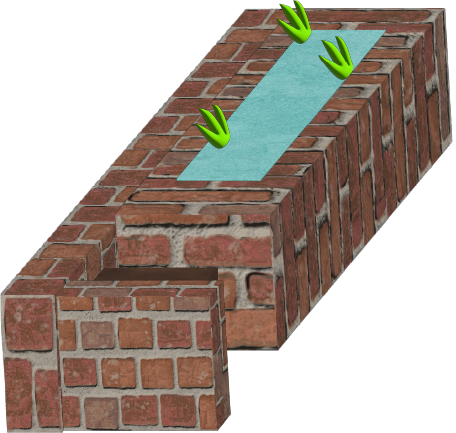
Cette idée d'utiliser des briques apporte un coté frais. Le petit espace rectangle remplis d'eau et de végétation est situer à coté du banc en bois qui pourrait nous procurer une sensation de calme.
 grid-end06
grid-end06

Un couteau à bois, des vis des roulettes et le plus beau rondin de bois suffit à créer un tabouret mobile !
Je prends conscience des impasses qui se sont mis peu à peu sur mon chemin en codant.
Tout d'abord il y a eu le burger menu. La navigation avait un fond bleu, et était placée de façon latérale, sur le coté gauche du mobile. Mais en le testant sur le téléphone, je me suis bien vite rendue compte que ça n'était pas facile d'accéder aux différents liens avec une main.
On navigue très peu souvent sur un smartphone en ayant celui-çi posé sur un bureau. On ressent très vite le besoin de le maintenir en main pour avoir une libertée de controle. C'est pourquoi elle se trouve en bas. J'ai fais en sorte que l'utilisateurs (et moi même lors des phases de tests), puisse navigué librement et rapidement. De plus, je l'ai remontée pour qu'elle soit au-dessus des menus principaux (comme le bouton "retour en arrière" et le bouton "Home") affichés sur les smartphones.
Finalement, cet atelier m'as appris à mieux gérer ma méthode de travail. Je trouvais intéressant d'aller directement voir les utilisateurs en face à face pour qu'ils me parlent d'eux, leurs vécus, leurs ressentis. J'aime beaucoup ces échanges sociaux et avec un objectif derrière ça rend l'atelier plus divertissant. J'ai du m'adapter à pas mal de situation, mais je les ai surmonté. Ensuite ces ajouts d'éléments 3D de la cour, je trouvais vraiment chouette de proposer quelques prototypes basés sur toutes nos recherches.